



10. »A short history« – onepager website
I did a scrollytelling onepager web about a history chapter from a school book. My aim was to learn how to code with animation using java script.
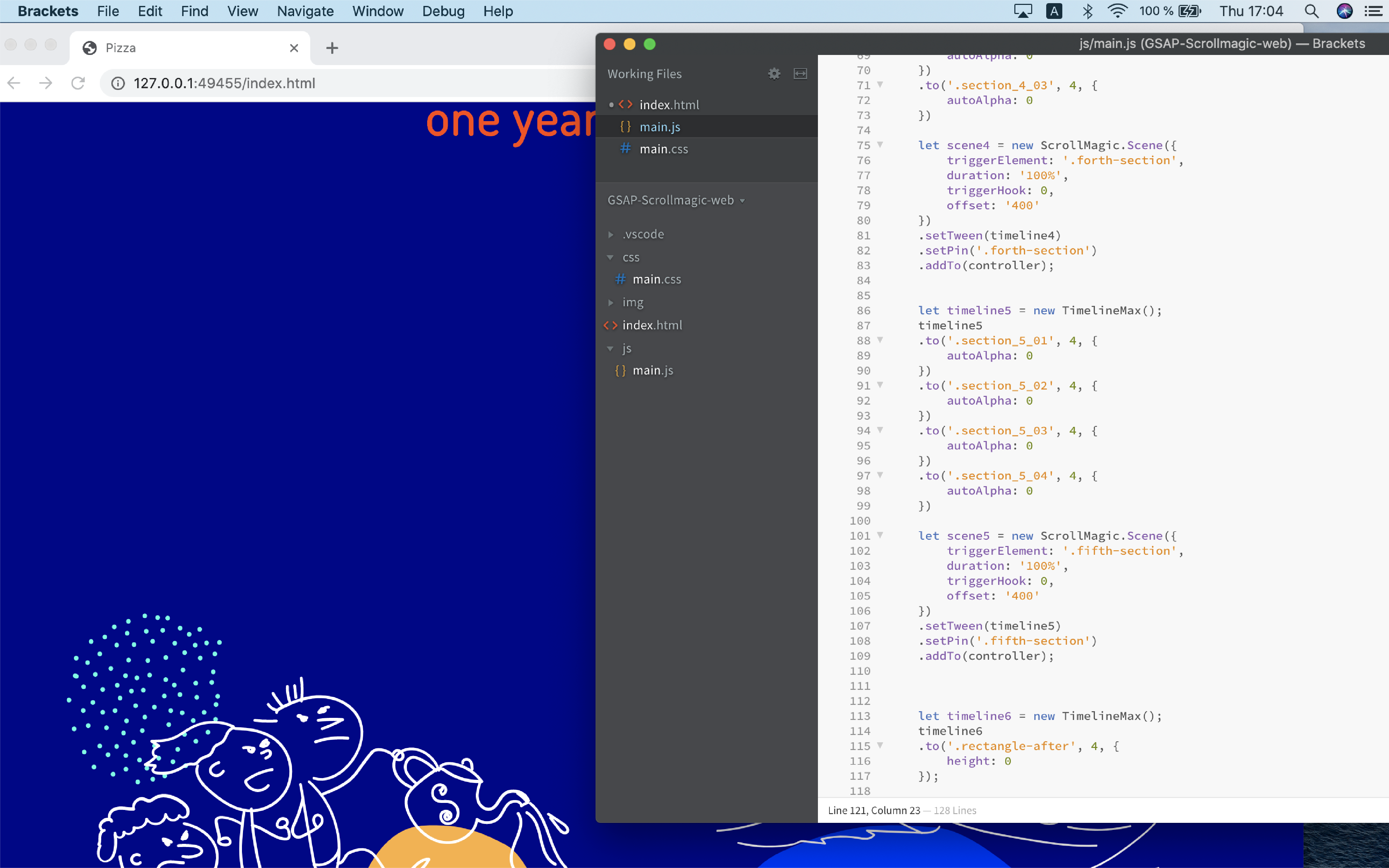
I used the Tween Max from GreenSock, a Javascript animation library, and learned with help of some tutorials.
The animation pins the elements, so it can build up the scenes or fade them away. Therefore I made my illustraions as separated elements.
I did a scrollytelling onepager web about a history chapter from a school book. My aim was to learn how to code with animation using java script.
I used the Tween Max from GreenSock, a Javascript animation library, and learned with help of some tutorials.
The animation pins the elements, so it can build up the scenes or fade them away. Therefore I made my illustraions as separated elements.
Because the content is about history, I wanted to tell it backwards, so when you scroll down you go back in time and each scene fades away.
When you scroll up, the scenes of history starts to build up. It is meant to be readable in both directions, from present to past and then from past to present. It was tricky to achieve that, so I used an animation where some words change while scrolling.
java script, tween max, illustration
When you scroll up, the scenes of history starts to build up. It is meant to be readable in both directions, from present to past and then from past to present. It was tricky to achieve that, so I used an animation where some words change while scrolling.
java script, tween max, illustration